A Selection of Ryan’s Visual Analytics Books
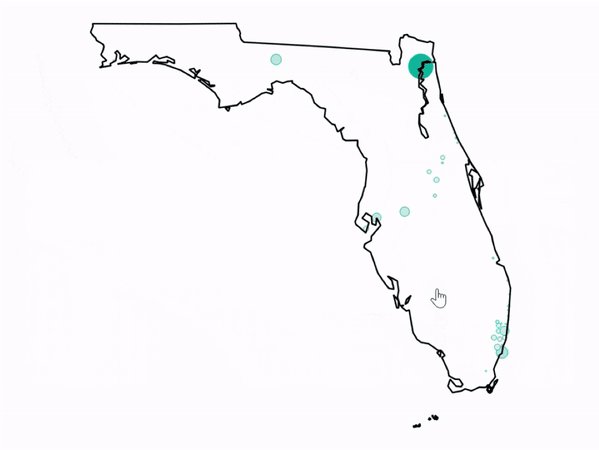
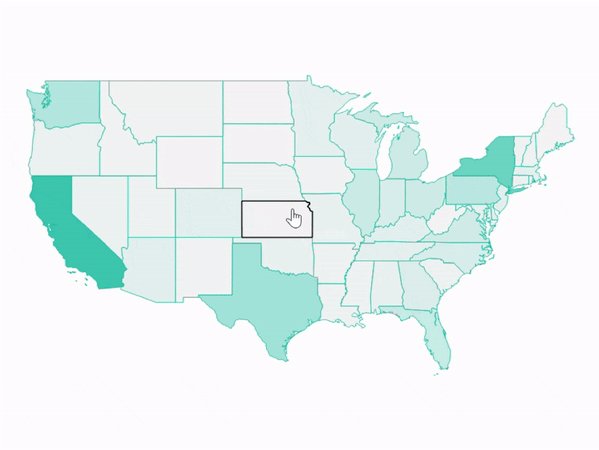
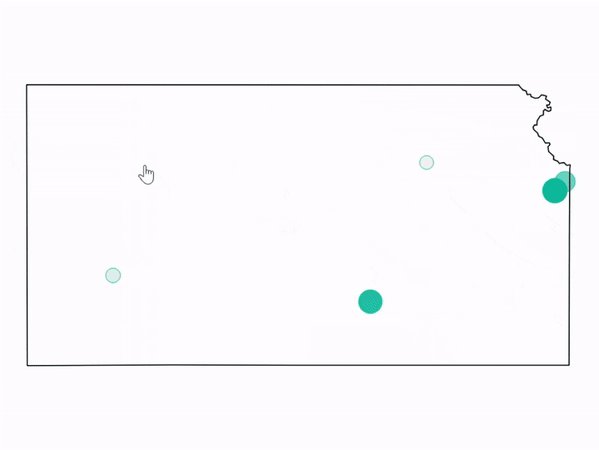
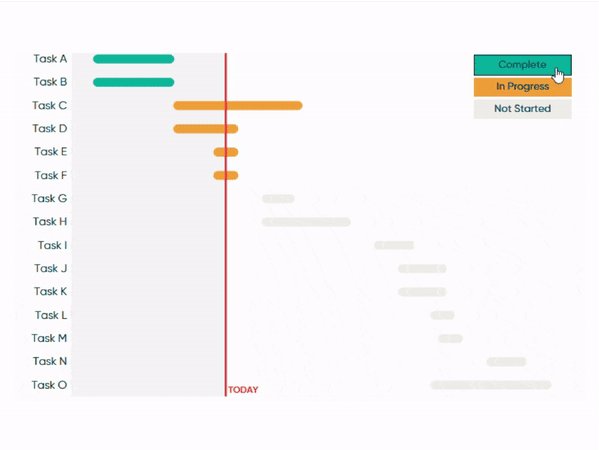
In a crowded field of data visualization and analytics tools, Tableau Desktop has emerged as the clear leader. With these three handy guides, author Ryan Sleeper will show you how to build eye-catching, compelling and easy-to-interpret data visualizations with valuable insights.